您现在的位置是:首页 > 建站建站
自适应模板PC和移动展现不同广告的代码
![]() cc博主2021-11-15【建站】696人已围观
cc博主2021-11-15【建站】696人已围观
自适应模板PC和移动展现不同广告的代码
自适应模板PC和移动展现不同广告的代码,自适应模板PC和移动展现不同广告的代码,自适应模板PC和移动展现不同广告的代码,自适应模板PC和移动展现不同广告的代码,自适应模板PC和移动展现不同广告的代码,
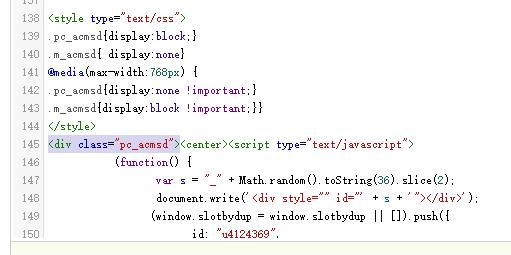
自适应网站需要在PC端和移动端展示不同的广告:
<style type=”text/css”>
.pc_acmsd{display:block;}
.m_acmsd{ display:none}
@media(max-width:768px) {
.pc_acmsd{display:none !important;}
.m_acmsd{display:block !important;}}
</style>
<div class=”pc_acmsd”><center><script type=”text/javascript”>
(function() {
var s = “_” + Math.random().toString(36).slice(2);
document.write(‘<div style=”” id=”‘ + s + ‘”></div>’);
(window.slotbydup = window.slotbydup || []).push({
id: “u4124369″,
container: s
});
})();
</script>
<!– 多条广告如下脚本只需引入一次 –>
<script type=”text/javascript” src=”//cpro.baidustatic.com/cpro/ui/c.js” async=”async” defer=”defer” >
</script></center></div>
<div class=”m_acmsd”><center><script type=”text/javascript”>
(function() {
var s = “_” + Math.random().toString(36).slice(2);
document.write(‘<div style=”” id=”‘ + s + ‘”></div>’);
(window.slotbydup = window.slotbydup || []).push({
id: “u4124467″,
container: s
});
})();
</script>
<!– 多条广告如下脚本只需引入一次 –>
<script type=”text/javascript” src=”//cpro.baidustatic.com/cpro/ui/cm.js” async=”async” defer=”defer” >
</script></center></div>
11111?看懂了没,<div class=”pc_acmsd”> <div class=”m_acmsd”> 对应PC和移动,把代码换成你自己的


Tags:pd广告代码